Giỏ hàng hiện tại chưa có sản phẩm nào!
Responsive là gì? Kiến thức nền tảng cho designer và developer

Trong thời đại số, người dùng truy cập web bằng nhiều thiết bị khác nhau như smartphone, tablet hay laptop. Tuy nhiên, không phải website nào cũng hiển thị tốt trên mọi màn hình. Đây là lý do Responsive trở thành xu hướng tất yếu trong thiết kế web hiện đại. Vậy Responsive là gì, hoạt động ra sao và vì sao nó quan trọng? Hãy cùng Điện Thoại Giá Kho khám phá bí mật đằng sau một website hoàn hảo trên mọi thiết bị.
Xem nhanh
- 1 Responsive là gì?
- 2 Tại sao cần phải thiết kế website responsive?
- 3 Bí mật đằng sau Website hoàn hảo trên mọi màn hình – Chính là Responsive Web Design
- 4 Responsive khác gì với thiết kế di động riêng biệt?
- 5 Responsive là gì và có phù hợp với mọi loại website?
- 6 Các tiêu chuẩn responsive phổ biến cần lưu ý
Responsive là gì?
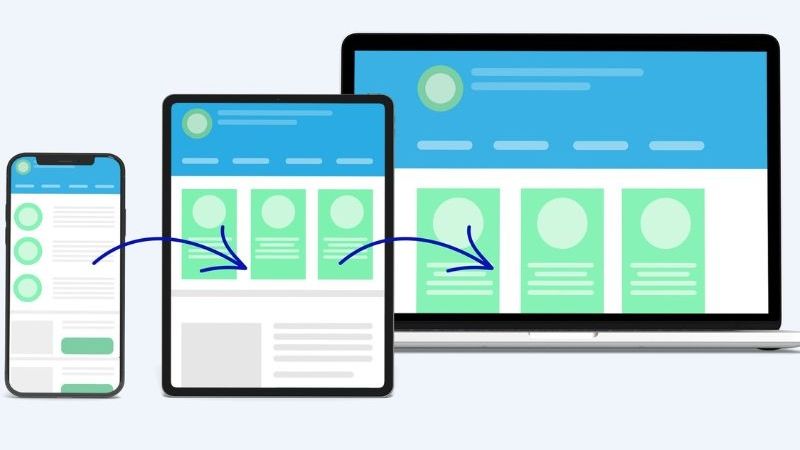
Responsive, trong ngữ cảnh thiết kế web và phát triển ứng dụng, là một phương pháp thiết kế cho phép giao diện người dùng (UI) tự động điều chỉnh và hiển thị tối ưu trên nhiều loại thiết bị và kích thước màn hình khác nhau. Điều này bao gồm điện thoại thông minh, máy tính bảng, máy tính xách tay, màn hình desktop và thậm chí cả TV.

Ưu điểm của responsive web design đó là:
- Responsive web design hiển thị linh hoạt trên các thiết bị từ desktop.
- Tăng trải nghiệm người dùng, giúp người truy cập mà không cần phải phóng to hay cuộn ngang.
- Vì Google ưu tiên các website thân thiện với di động nên responsive web design giúp cải thiện SEO.
- Tiết kiệm chi phí so với việc phát triển nhiều phiên bản website.
- Người dùng dễ quản lý nội dung, cập nhật một lần cho tất cả thiết bị.
Tại sao cần phải thiết kế website responsive?
Bên cạnh việc tìm hiểu responsive là gì thì những lý do cần phải thiết kế website responsive cũng nhận được sự quan tâm của nhiều người. Dưới đây là những lý do quan trọng nhất giải thích tại sao phải cần thiết kế một website responsive:
Responsive web design phù hợp với xu hướng sử dụng thiết bị di động
Thống kê cho thấy, hơn 60% lượt truy cập web hiện nay đến từ điện thoại và máy tính bảng. Nếu như web không hiển thị tốt trên các thiết bị này, bạn sẽ mất một lượng lớn người dùng tiềm năng. Vì thế mà thiết kế responsive giúp đảm bảo giao diện hiển thị tốt trên mọi loại thiết bị.
Responsive cải thiện đáng kể trải nghiệm người dùng
Responsive mang đến trải nghiệm liền mạch khi sử dụng, nghĩa là không cần phóng to, không cuộn ngang, không giao diện vỡ bố cục. Người dùng dễ dàng đọc nội dung, xem hình ảnh và thao tác nhanh chóng, từ đó tăng tỷ lệ giữ chân và chuyển đổi.

Thiết kế web responsive giúp tối ưu hóa SEO
Google chính thức khuyến nghị sử dụng responsive design vì nó giúp cho robot tìm kiếm dễ thu thập các dữ liệu hơn. Bởi một website thân thiện với các thiết bị di động sẽ được ưu tiên hiển thị trên kết quả tìm kiếm di động, nơi mà có lượng người dùng rất lớn.
Tiết kiệm chi phí & thời gian hơn với web responsive
Thay vì xây dựng một phiên bản riêng cho từng thiết bị, người dùng chỉ cần một website duy nhất. Do đó, mà việc quản trị, cập nhật nội dung trở nên dễ dàng, đồng bộ và tiết kiệm chi phí phát triển cũng như bảo trì.
Bí mật đằng sau Website hoàn hảo trên mọi màn hình – Chính là Responsive Web Design
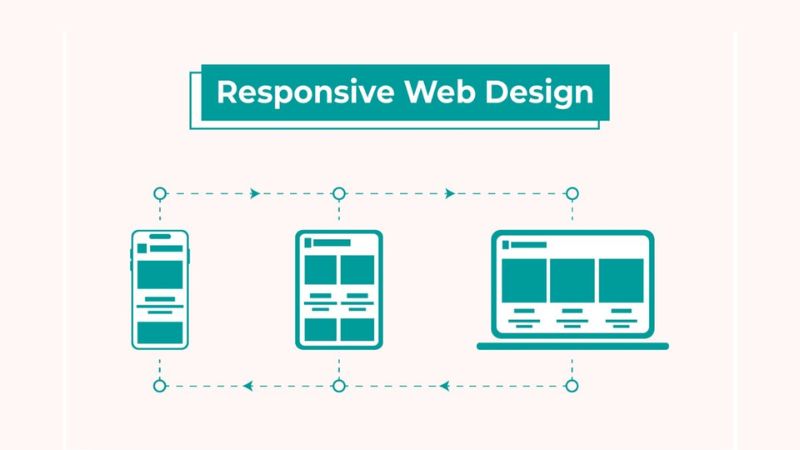
Khi bạn truy cập một website và thấy nó hiển thị rõ ràng, hình ảnh sắc nét, bố cục cân đối dù đang dùng điện thoại, máy tính bảng hay laptop. Rất có thể website đó đã áp dụng thiết kế responsive với:
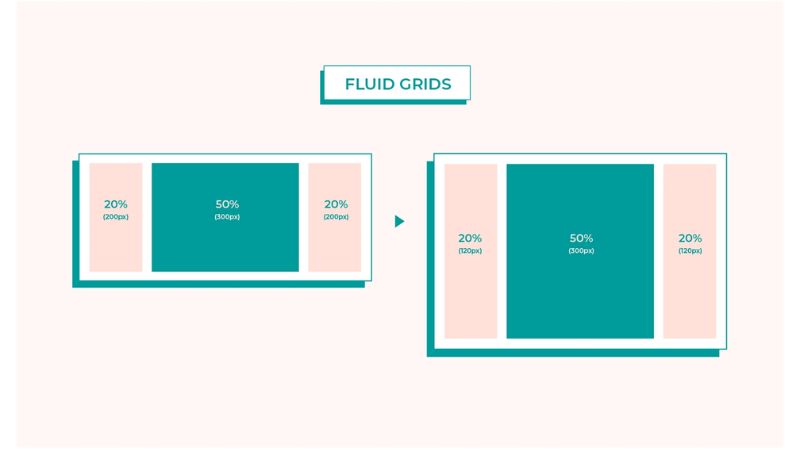
Thiết kế bố cục tự động co giãn với lưới linh hoạt (Fluid Grid)
Khác với thiết kế cố định dùng đơn vị pixel, web responsive sử dụng lưới tỷ lệ phần trăm (%). Điều này cho phép mọi phần tử trên trang tự co giãn theo kích thước màn hình. Nhờ đó, các khối nội dung không bị tràn viền, chồng chéo hay thu nhỏ khó nhìn.

Hình ảnh và media tự động co giãn
Một website responsive sẽ dùng hình ảnh linh hoạt (flexible images), thường kết hợp với CSS để đảm bảo ảnh không vượt quá khung hiển thị. Điều này giúp ảnh không bị vỡ hoặc mờ đối với màn hình lớn đồng thời giữ cho bố cục không bị phá vỡ khi thay đổi độ phân giải.
Media Queries – CSS thông minh
Đây là trái tim của thiết kế responsive, media queries giúp trình duyệt “hiểu” rằng khi màn hình nhỏ hơn 768px thì nó sẽ sắp xếp lại giao diện kiểu mobile. Còn khi màn hình lớn hơn 1024px, sẽ hiển thị đầy đủ như desktop. Media queries cho phép người dùng tùy biến giao diện theo từng loại thiết bị mà không cần xây dựng nhiều phiên bản web khác nhau.
Thiết kế theo phương pháp Mobile-First Design
Ngày nay, người dùng truy cập bằng điện thoại nhiều hơn desktop. Vì thế, nhiều website áp dụng chiến lược thiết kế từ mobile trước, rồi mở rộng dần lên tablet và desktop. Điều này giúp tập trung vào tính năng cốt lõi, giao diện gọn gàng, dễ dùng, đồng thời tối ưu tốc độ tải trang và hiệu suất.

Top sản phẩm bán chạy sale sốc, giá giảm cực sâu tại Điện Thoại Giá Kho
[yith_wc_productslider id=187101]
Tốc độ tải & trải nghiệm người dùng được tối ưu
Responsive là gì, đó không chỉ là “co giãn giao diện”, mà còn cần tối ưu tốc độ. Với responsive web design sẽ làm giảm kích thước ảnh và tài nguyên không cần thiết cũng như tải nội dung phù hợp với từng thiết bị. Nó ưu tiên nội dung chính, giảm tải các hiệu ứng nặng khi không cần thiết. Và kết quả là người dùng được trải nghiệm mượt mà, không cần đợi lâu hay thao tác nhiều.
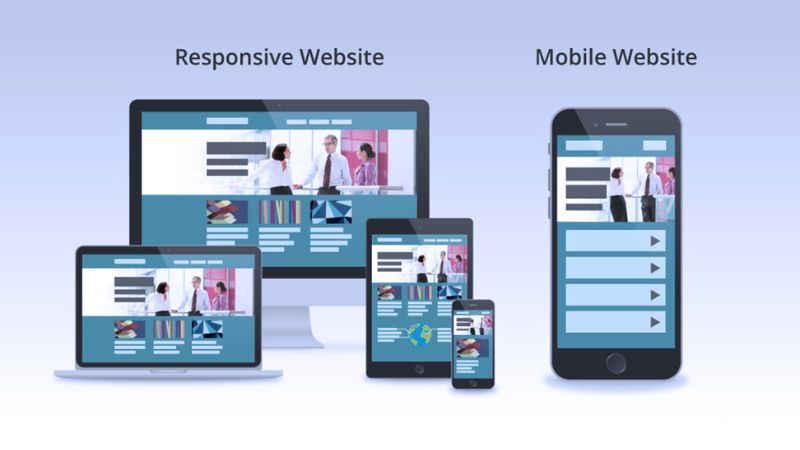
Responsive khác gì với thiết kế di động riêng biệt?
Trước khi thuật ngữ responsive ra đời, nhiều website thường có phiên bản riêng dành cho di động. Tuy nhiên, giải pháp này có nhiều nhược điểm đó là chi phí phát triển gấp đôi, quản lý nội dung phức tạp và không tối ưu SEO do bị tách tên miền.
Trong khi đó, responsive web design chỉ dùng một phiên bản duy nhất cho tất cả thiết bị. Như vậy nó sẽ giúp đồng bộ nội dung, tiết kiệm tài nguyên và nâng cao hiệu quả SEO.

Responsive là gì và có phù hợp với mọi loại website?
Responsive hoàn toàn phù hợp với hầu hết các loại website hiện nay, từ cá nhân đến doanh nghiệp, thương mại điện tử đến blog, và cả các trang tin tức, diễn đàn hay landing page quảng cáo. Tuy nhiên, mức độ áp dụng có thể linh hoạt tùy theo mục tiêu và đối tượng người dùng của website.
Và những loại website đặc biệt phù hợp với responsive phải kể đến như: website bán hàng/thương mại điện tử, web doanh nghiệp/dịch vụ, trang tin tức/blog, landing page quảng cáo.
Các tiêu chuẩn responsive phổ biến cần lưu ý
Dưới đây là các tiêu chuẩn responsive phổ biến cần lưu ý khi thiết kế website, nhằm đảm bảo giao diện hoạt động mượt mà trên mọi thiết bị:
- Độ rộng màn hình phổ biến và tương đương với từng thiết bị như: 320px – smartphone nhỏ, 375px – iPhone, 768px – tablet dọc, 1024px – tablet ngang, 1366px – laptop, 1920px – desktop.
- Kích thước font chữ không nên quá nhỏ khi hiển thị trên mobile.
- Sử dụng định dạng WebP, nén ảnh hợp lý giúp tối ưu hình ảnh để không làm chậm tốc độ tải.
- Dùng công cụ như BrowserStack, Responsinator để test giao diện trên nhiều thiết bị và trình duyệt khác nhau với mục đích kiểm tra tương thích trình duyệt.

Như vậy, Điện Thoại Giá Kho đã giải đáp đến bạn Responsive là gì và vì sao nó là yếu tố quan trọng trong thiết kế web hiện đại. Responsive không chỉ giúp website hiển thị tốt trên mọi thiết bị mà còn tối ưu trải nghiệm người dùng, cải thiện SEO và tăng tỷ lệ chuyển đổi.
Dù bạn kinh doanh cá nhân hay doanh nghiệp, sở hữu một website responsive chính là bước đi chiến lược trong kỷ nguyên số hóa. Và đừng quên truy cập trang Tin Công Nghệ mỗi ngày để cập nhật thêm nhiều thông tin công nghệ hữu ích nhé!
Đọc thêm:
- Vidu AI là gì? Công cụ tạo Video AI đỉnh cao nhất năm 2025
- Copilot là gì, có mất phí không? Cách sử dụng chi tiết nhất
- Cách làm trend AI video từ bé đến lớn trên PixVerse hot nhất hiện nay!
- Runway AI là gì? Bí kíp tạo Video AI đỉnh cao 2025
Địa chỉ showroom của Điện Thoại Giá Kho tại TP. HCM
120 Nguyễn Thị Thập, Phường Tân Thuận, TP. HCM
947 Quang Trung, Phường An Hội Tây, TP. HCM
1247 Đường 3 Tháng 2, Phường Minh Phụng, TP. HCM
121 Chu Văn An, Phường Bình Thạnh, TP. HCM
